Xin chào,
Tôi vừa ngồi nửa ngày trời mò mẫm để tối ưu điểm Google Pagespeed cho website kieuquangvinh.com. Bây giờ tôi sẽ chỉ cho bạn tôi đã tối ưu Google Pagespeed cho website như thế nào. Đặc biệt, người không biết code cũng làm được. Và bạn có thể chỉ mất 30 phút để tối ưu website của mình, thay vì nửa ngày giống như tôi. Cùng xem nhé.

Tối ưu Google Pagespeed cho website wordpress
Đầu tiên, bạn nên biết rằng điểm Google Pagespeed không phải là cái một cái gì đó quá quan trọng. Bạn không cần phải cố gắng đạt 100 điểm làm gì cả (việc này khó và tốn nguồn lực). Theo tôi thì website của bạn chỉ cần đạt được mức 80 điểm trở lên là đủ rồi. Bây giờ tôi sẽ hướng dẫn bạn cách để cải thiện điểm google pagespeed mà không cần phải sửa code hay cấu hình lại hosting.
Mục lục
Những điểm quan trọng nhất để tăng điểm Google Pagespeed
Trên mạng có rất nhiều bài hướng dẫn với đủ thứ cần tối ưu. Một người làm lập trình như tôi đọc cũng thấy ngộp thở huống chi là những người không biết lập trình. Nên tôi sẽ chỉ cho bạn những thứ quan trọng nhất và đơn giản nhất để tăng điểm google pagespeed.
Có 5 điểm quan trọng sau:
1 – Thời gian phản hồi của máy chủ (hosting)
Là tốc độ phản hồi của website của bạn.
Nó gồm 3 bước: Người dùng gửi yêu cầu truy cập website; Máy chủ nhận yêu cầu và xử lý; Máy chủ gửi trả kết quả cho người dùng. Tổng thời gian kết nối, xử lý, gửi trả kết quả chính là thời gian phản hồi của máy chủ. Thời gian phản hồi càng ngắn càng tốt.
Phần này phụ thuộc vào cấu hình máy chủ của bạn, chúng ta không can thiệp được.
Nếu bạn có nhiều ngân sách thì có thể thay đổi máy chủ tốt hơn. Nếu không thì bỏ qua giống như tôi.
2 – Loại bỏ các tài nguyên chặn hiển thị
Tài nguyên chặn hiển thị ở đây là hình ảnh, các file javascript và css.
Bạn có thể hình dung như thế này:
Trình duyệt web sẽ đọc website của bạn từ trên xuống dưới. Khi đang đọc từ trên xuống thì nó gặp một đường link tới một file javascript (hoặc css). Nó sẽ dừng lại và tải file javascript (css) về và đọc file đó. Đọc xong nó mới quay lại đọc tiếp nội dung website của bạn.
Như vậy là nội dung website sẽ chưa được hiển thị cho tới khi trình duyệt đọc xong các file javascript hoặc css bên ngoài. Cái này gọi là các tài nguyên chặn hiển thị.
Vậy xử lý vấn đề này như thế nào?
Đối với hình ảnh: Chúng ta dùng kỹ thuật lazy load để trì hoãn việc tải và hiển thị hình ảnh. Có rất nhiều plugin giúp ta làm việc này.
Đối với file Javascript: Chúng ta sử dụng thuộc tính “sync” và “defer” để trì hoãn việc trình duyệt đọc và phân tích file javascript.
Đối với file CSS: Chúng ta giảm số lượng request đến server bằng cách gộp file hoặc đưa toàn bộ mã CSS vào trong mã HTML.
3 – Phân phối các tài nguyên tĩnh bằng bộ nhớ đệm (cache)
Bộ nhớ đệm (cache) là các file của website được lưu lại trên máy tính của bạn trong lần truy cập đầu tiên vào website. Những lần sau khi bạn truy cập vào website đó thì trình duyệt sẽ lấy file đã được lưu lại để hiển thị thay vì gửi yêu cầu tới máy chủ website. Như vậy sẽ giúp truy cập website nhanh hơn.
Vậy thì bạn chỉ cần cài plugin cache cho website là giải quyết được vấn đề này.
4 – Thay đổi kích thước của hình ảnh cho phù hợp
Vấn đề này hiểu đơn giản là website của bạn rộng 1200px (ví dụ vậy) nhưng bạn thường tải lên các hình ảnh lớn hơn 1200px. Nhiều bạn còn tải lên những hình ảnh rộng vài ngàn px khiến cho website vô cùng chậm.
Lời khuyên của tôi là hãy tối ưu hình ảnh trước khi tải lên website. Bạn có thể tối ưu hình ảnh theo các bước sau:
Bước 1: Đổi tên hình ảnh sao cho phù hợp với nội dung bài viết. Tên ảnh viết không dấu và ngăn cách bởi dấu gạch ngang. Ví dụ: day-la-mot-hinh-anh.jpg
Bước 2: Giảm kích thước ảnh nếu quá lớn. Bạn nên biết hình ảnh đó được hiển thị ở đâu? Độ rộng tối đa của vùng hiển thị đó là bao nhiêu px?
Chú ý rằng độ rộng màn hình phổ biến ở mức full hd (1920px x 1080px). Cho nên nếu bạn tải ảnh lên làm sile full màn hình thì ảnh rộng tối đa 1920px là đủ rồi. Còn trong nội dung bài viết thì khoảng 720px đến 1200px tuỳ website.
Bước 3: Giảm dung lượng ảnh. Sử dụng định dạng jpg (ảnh nén) thay cho định dạng png (ảnh không nén).
Khi thiết kế để độ phân giải 72dpi thay vì để quá cao lên tới 300dpi. 72dpi là độ phân giải tiêu chuẩn của màn hình máy tính. 300dpi là dùng cho in ấn. Nhiều bạn thiết kế không có kiến thức về thiết kế website rất hay dùng 300dpi cho ảnh khi thiết kế, nó khiến cho ảnh rất nặng.
3 bước trên có thể làm không theo thứ tự.
5 – Thời gian thực thi Javascript
Nếu website của bạn dùng nhiều các hiệu ứng, các ứng dụng bên thứ ba, nó sẽ làm chậm website và mất điểm Google Pagespeed. Facebook là một bên thứ ba tải rất nhiều file javascript. Bạn chỉ cần nhúng Messenger của Facebook lên website thôi là bạn sẽ mất kha khá điểm rồi. Hãy cân nhắc khi sử dụng.
Trên đây là những điểm quan trọng nhất khi tối ưu Google Pagespeed. Vẫn còn những chỉ số khác nhưng tôi tin rằng nếu bạn làm tốt 5 điểm trên đây thì những chỉ số đó sẽ tự động tốt.
Bây giờ tôi sẽ chỉ cho bạn các plugin giúp bạn tối ưu 5 điểm trên.
Các Plugin giúp tối ưu Google Pagespeed cho website wordpress
1 – WP Super Cache giúp tăng điểm về bộ nhớ đệm
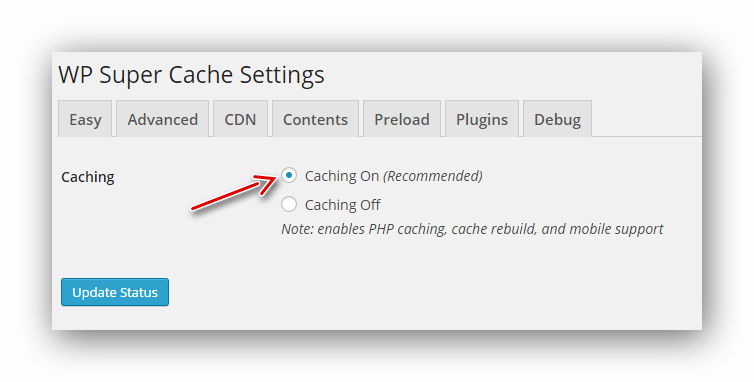
WP Super Cache là plugin phổ biến nhất về bộ nhớ đệm cho wordpress với hơn 2 triệu lượt sử dụng. Nó phổ biến vì cách dùng khá đơn giản. Bạn chỉ cần cài đặt plugin rồi vào phần Cài đặt => WP Super Cache chọn Caching On rồi lưu lại là xong.

Trước khi sử dụng WP Super Cache tôi sử dụng LiteSpeed Cache đây là plugin mới nhưng tôi cảm thấy không được thoải mái lắm khi sử dụng. Điểm số Pagespeed của website của tôi khi dùng LiteSpeed Cache là 41 cho mobile và 86 cho PC.
Tôi cũng đã thử dùng W3 Total Cache nhưng nó khá rắc rối trong khâu cài đặt. Điểm số tôi có được là 43 cho mobile, 81 cho PC.
Sau khi dùng WP Super Cache thì điểm của tôi là 53 cho mobile và 94 cho PC.
2 – Async JavaScript giúp xử lý việc chặn hiển thị bởi mã Javascript
Async JavaScript là plugin giúp bạn chèn thêm các thuộc tính “sync” hoặc “defer” vào các thẻ <script>. Nó giúp bạn xử lý vấn đề chặn hiển thị bởi mã javascript, giúp tăng điểm cho website của bạn trong tối ưu google pagespeed.
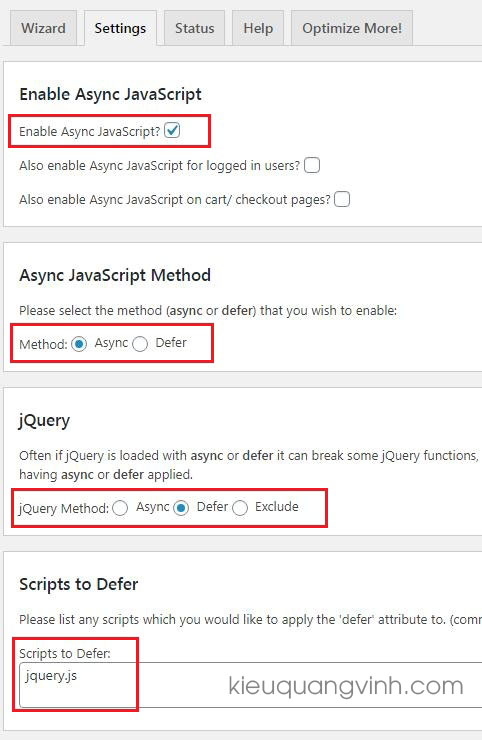
Bạn cài đặt plugin, sau đó vào Cài đặt => Async Javascript và cài đặt như hình dưới đây:

Chú ý: jQuery là một thư viện quan trọng, bạn nên thử nghiệm với thuộc tính defer trước, nếu thấy website vẫn tải bình thường thì bạn để như vậy, còn nếu website có những hoạt động không đúng thì bạn chọn async. Website của tôi để là defer không gặp vấn đề gì, chắc của bạn cũng vậy.
Mục Scripts to Defer là nếu bạn biết chính xác tên file cần defer thì bạn điền vào. Chỉ để chắc chắn hơn thôi, còn với tuỳ trọn ở trên thì cũng đủ rồi.
3 – Smush để tối ưu hoá hình ảnh và thêm tính năng Lazy load
Lazy load là kỹ thuật quan trọng để tối ưu google pagespeed. Plugin Smush sẽ giúp bạn làm được cả 2 việc là thêm lazy load cho hình ảnh và tối ưu dung lượng ảnh.

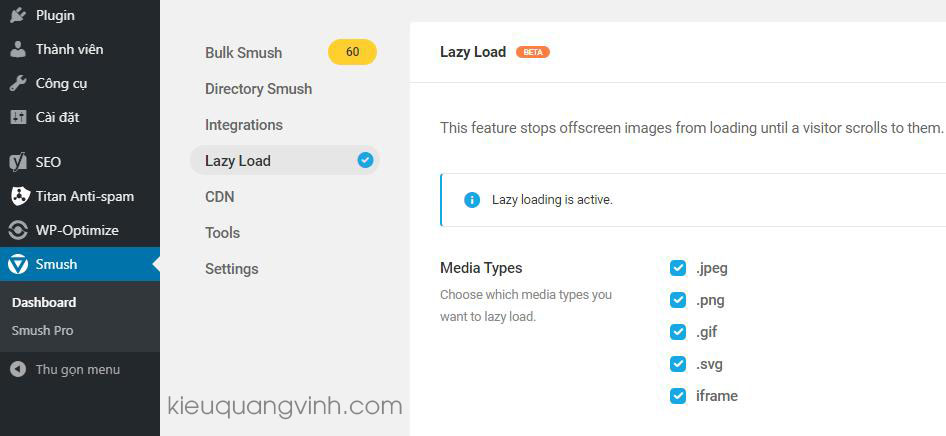
Khi cài đặt plugin xong bạn vào phần Smush => Dashboard => Lazy Load và chọn Active rồi lưu lại là xong.
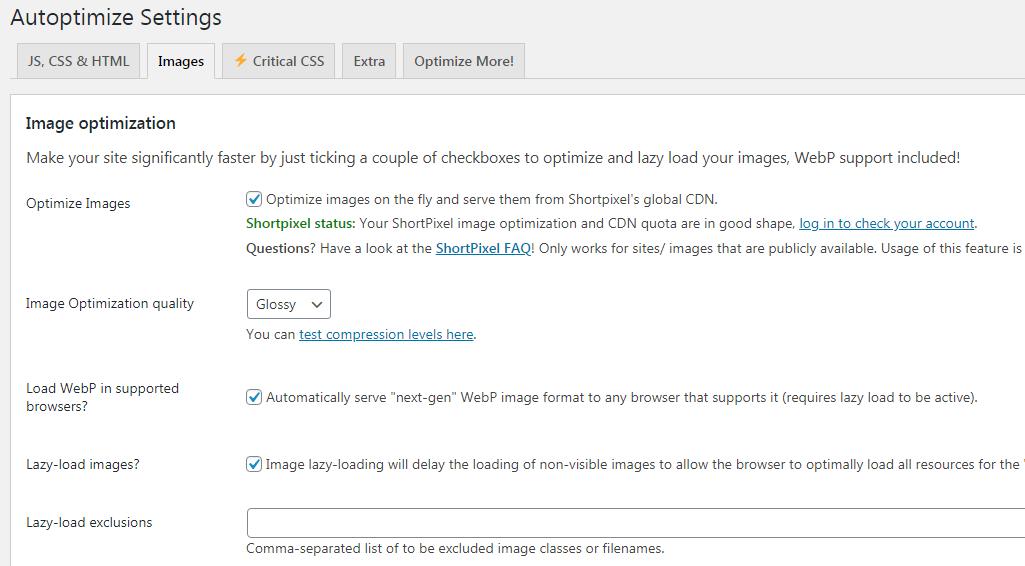
4 – Autoptimize giúp tối ưu mọi thứ
Autoptimize là plugin giúp bạn tối ưu Hình ảnh, Javascript, Css và mã HTML. Phần tối ưu hình ảnh giống với Smush là tự động tối ưu ảnh và Lazy load. Nhưng nó có thể một tính năng là tự động chuyển định dạng ảnh thành định dạng WebP – một định dạng do Google phát triển và khuyến khích sử dụng.

TỔNG KẾT
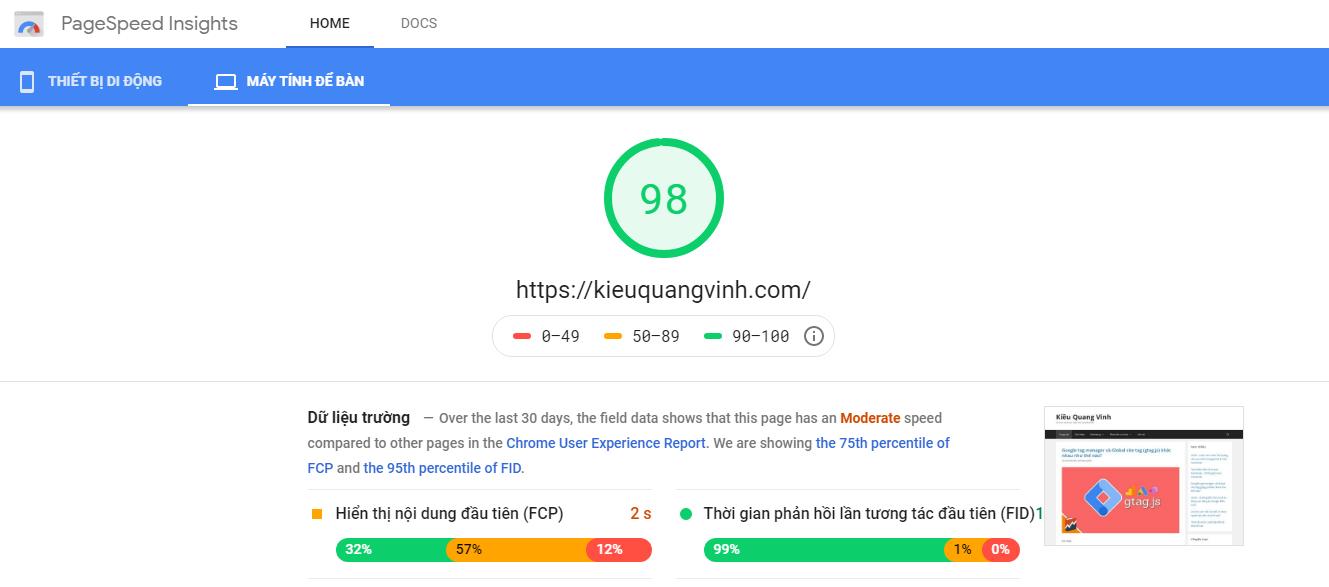
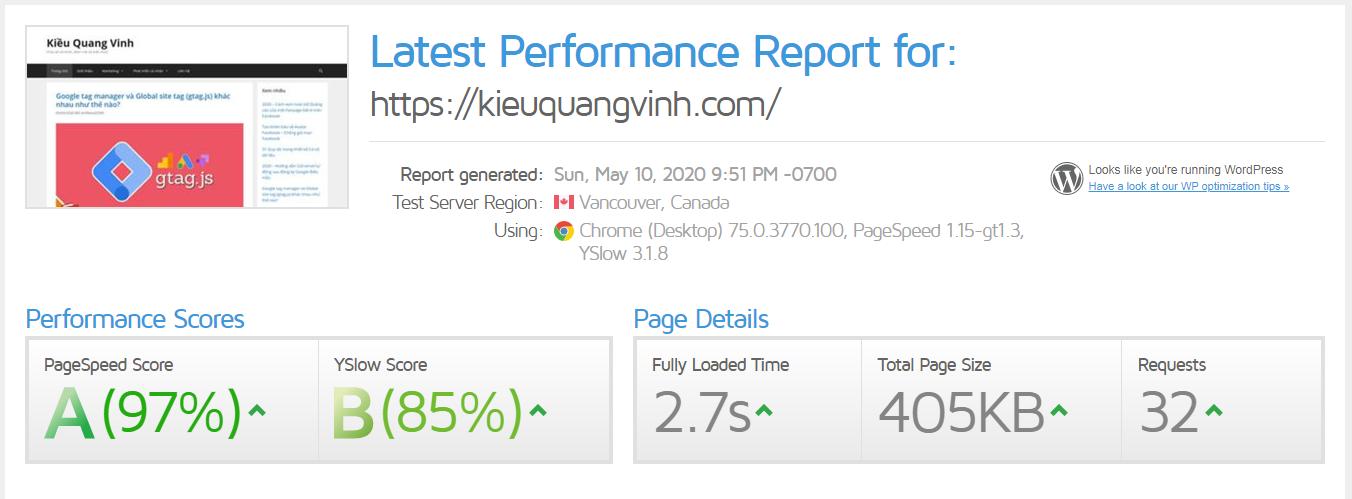
Trên đây là những plugin đã giúp website của tôi đạt 98 điểm trên Google Pagespeed Insights và 97% trên GTMetrix.

Như đã nói từ đầu, điểm số Google Pagespeed không phải là cái gì quá quan trọng. Bạn chỉ cần tối ưu ở mức vừa đủ là được rồi. Nếu bạn truy cập bằng mobile và thấy website tải xong trong 2 – 3 giây thì bạn không cần phải lo lắng gì nữa.
Cuối cùng, sau khi đăng bài viết này, tôi sẽ làm một số thứ để giảm điểm của website kieuquangvinh.com xuống và bạn sẽ thấy nó không ảnh hưởng lắm tới tốc độ tải trang thực tế.
Chúc bạn thành công!
Ps: Nếu bạn cần hỗ trợ. Hãy liên hệ với tôi trên Facebook: https://facebook.com/kieuquangvinh91
Mình dùng litespeed cache thấy có hết tính năng của 4 plugin kia trừ nén ảnh cũng có nhưng ko mạnh lắm m thay bằng resmush.it