Làm thế nào để tạo một Form đăng ký trên website và lưu dữ liệu đăng ký vào Google Sheets? Tôi sẽ sử dụng ChatGPT để giúp chúng ta làm việc này.
Nếu bạn chưa biết về ChatGPT, hãy xem bài viết giới thiệu chatgpt của tôi trước nhé.
Bước 1: Tạo Form đăng ký bằng chatgpt
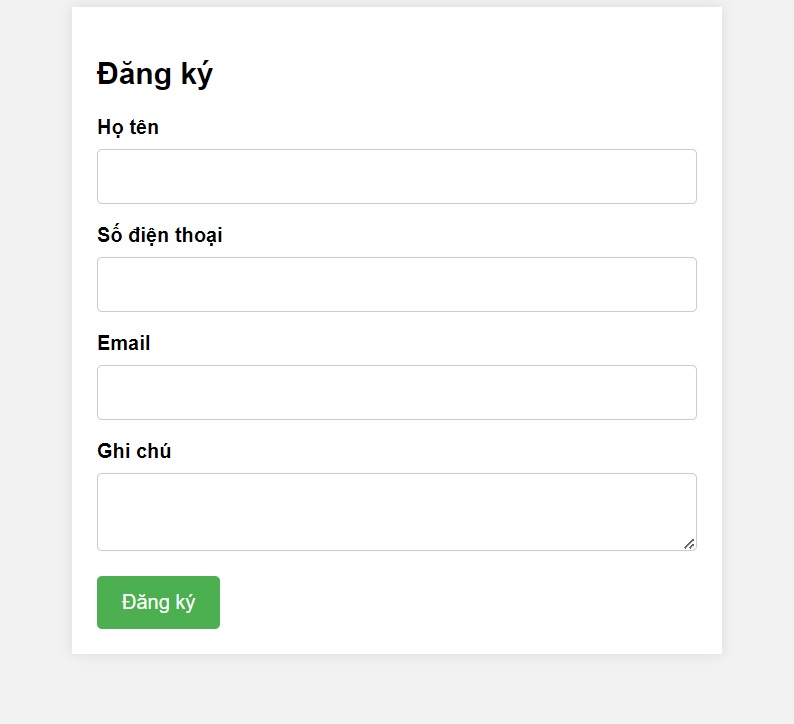
Lời nhắc: “tạo mẫu file html chứa form đăng ký rộng 480px căn đều hai bên và có các trường họ tên, số điện thoại, email, ghi chú”
ChatGPT: Dưới đây là mẫu file HTML chứa form đăng ký với các trường họ tên, số điện thoại, email và ghi chú, rộng 480px và căn đều hai bên. Bạn có thể tùy chỉnh các trường, phong cách và chức năng của form theo ý của mình:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Đăng ký</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
.container {
width: 480px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
input[type=text], input[type=email], input[type=tel], textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-bottom: 16px;
font-size: 16px;
}
input[type=submit] {
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
padding: 12px 20px;
font-size: 16px;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>Đăng ký</h2>
<form action="#" method="post">
<label for="fullname">Họ tên</label>
<input type="text" id="fullname" name="fullname" required>
<label for="phone">Số điện thoại</label>
<input type="tel" id="phone" name="phone" required>
<label for="email">Email</label>
<input type="email" id="email" name="email" required>
<label for="note">Ghi chú</label>
<textarea id="note" name="note"></textarea>
<input type="submit" value="Đăng ký">
</form>
</div>
</body>
</html>

Bước 2: Tạo file php xử lý đăng ký
Lời nhắc: “tạo file php xử lý dữ liệu gửi lên từ form đăng ký”
ChatGPT: Để xử lý dữ liệu gửi lên từ form đăng ký, chúng ta cần tạo một file PHP. Trong ví dụ này, chúng ta sẽ lưu thông tin đăng ký vào một file văn bản đơn giản. Để bắt đầu, tạo một file có tên là process_register.php và bao gồm mã sau:
<?php
if($_SERVER['REQUEST_METHOD'] === 'POST') {
$fullname = $_POST['fullname'];
$phone = $_POST['phone'];
$email = $_POST['email'];
$note = $_POST['note'];
// Lưu thông tin vào file văn bản
$file = 'register.txt';
$data = "$fullname|$phone|$email|$note\n";
file_put_contents($file, $data, FILE_APPEND);
// Chuyển hướng về trang đăng ký thành công
header('Location: register_success.php');
exit;
}
?>
Trong đoạn mã này, chúng ta kiểm tra xem phương thức yêu cầu có phải là POST hay không, bằng cách kiểm tra giá trị của biến $_SERVER['REQUEST_METHOD']. Nếu đúng, chúng ta lấy dữ liệu từ các trường trong form bằng cách sử dụng biến $_POST. Sau đó, chúng ta sử dụng hàm file_put_contents() để lưu thông tin đăng ký vào một file văn bản, ở đây là register.txt.
Cuối cùng, chúng ta chuyển hướng người dùng đến trang đăng ký thành công bằng cách sử dụng hàm header(). Chúng ta cần thêm exit sau hàm header() để ngăn chặn bất kỳ mã PHP nào khác được thực thi sau khi chuyển hướng.
Trong thực tế, bạn có thể thay đổi cách xử lý dữ liệu theo nhu cầu của mình. Ví dụ như lưu dữ liệu vào cơ sở dữ liệu hoặc gửi email thông báo đăng ký thành công. Bạn có thể sử dụng mã PHP để thực hiện các tác vụ này.
Sửa lại form đăng ký
Sửa lại thuộc tính action của form đăng ký để chuyển thông tin đăng ký tới trang php vừa tạo:
<form action="process_register.php" method="post">
Bạn cũng có thể thay giá trị của thuộc tính action thành đường dẫn đến file xử lý đăng ký của riêng bạn.
Bước 3: Tạo trang cảm ơn sau khi khách gửi thông tin đăng ký.
Lời nhắc: “tạo file register_success.php”
ChatGPT:
Để hiển thị thông báo đăng ký thành công cho người dùng, chúng ta cần tạo một trang web mới có tên là register_success.php. Trong trang này, chúng ta sẽ đưa ra thông báo đăng ký thành công cùng với thông tin đăng ký của người dùng.
Mã HTML và PHP trong trang register_success.php như sau:
<!DOCTYPE html>
<html>
<head>
<title>Đăng ký thành công</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f5f5f5;
text-align: center;
}
h1 {
margin-top: 0;
}
table {
margin: 0 auto;
border-collapse: collapse;
background-color: white;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
td, th {
padding: 10px;
border: 1px solid #ccc;
}
th {
background-color: #f5f5f5;
font-weight: normal;
}
</style>
</head>
<body>
<h1>Đăng ký thành công!</h1>
<p>Cảm ơn bạn đã đăng ký! Dưới đây là thông tin bạn đã cung cấp:</p>
<table>
<tr>
<th>Họ tên:</th>
<td><?php echo htmlspecialchars($_POST['fullname']); ?></td>
</tr>
<tr>
<th>Số điện thoại:</th>
<td><?php echo htmlspecialchars($_POST['phone']); ?></td>
</tr>
<tr>
<th>Email:</th>
<td><?php echo htmlspecialchars($_POST['email']); ?></td>
</tr>
<tr>
<th>Ghi chú:</th>
<td><?php echo htmlspecialchars($_POST['note']); ?></td>
</tr>
</table>
</body>
</html>
Trong đoạn mã này, chúng ta sử dụng HTML và CSS để tạo một trang web đơn giản và hiển thị thông báo đăng ký thành công. Chúng ta cũng sử dụng mã PHP để lấy dữ liệu từ các trường trong form và hiển thị chúng trong một bảng.
Để hiển thị dữ liệu an toàn, chúng ta sử dụng hàm htmlspecialchars() để mã hóa các ký tự đặc biệt trong dữ liệu. Điều này giúp ngăn chặn các cuộc tấn công Cross-Site Scripting (XSS) bằng cách chuyển đổi các ký tự đặc biệt thành các thẻ HTML tương ứng.
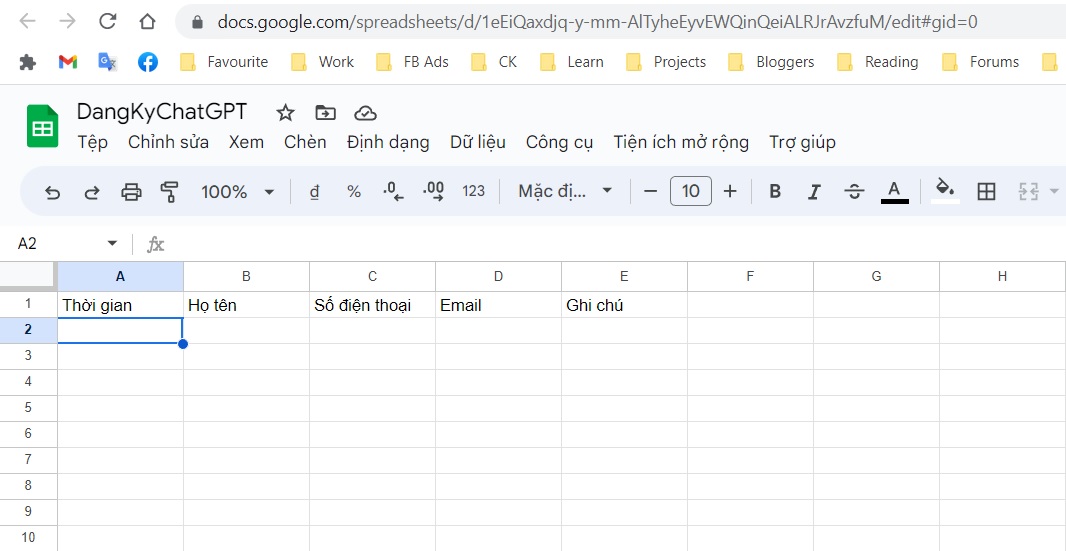
Bước 4: Tạo file Google Sheets chứa thông tin đăng ký
Mở Google Drive và tạo một file google sheets có các cột: Thời gian, họ tên, số điện thoại, email và ghi chú.

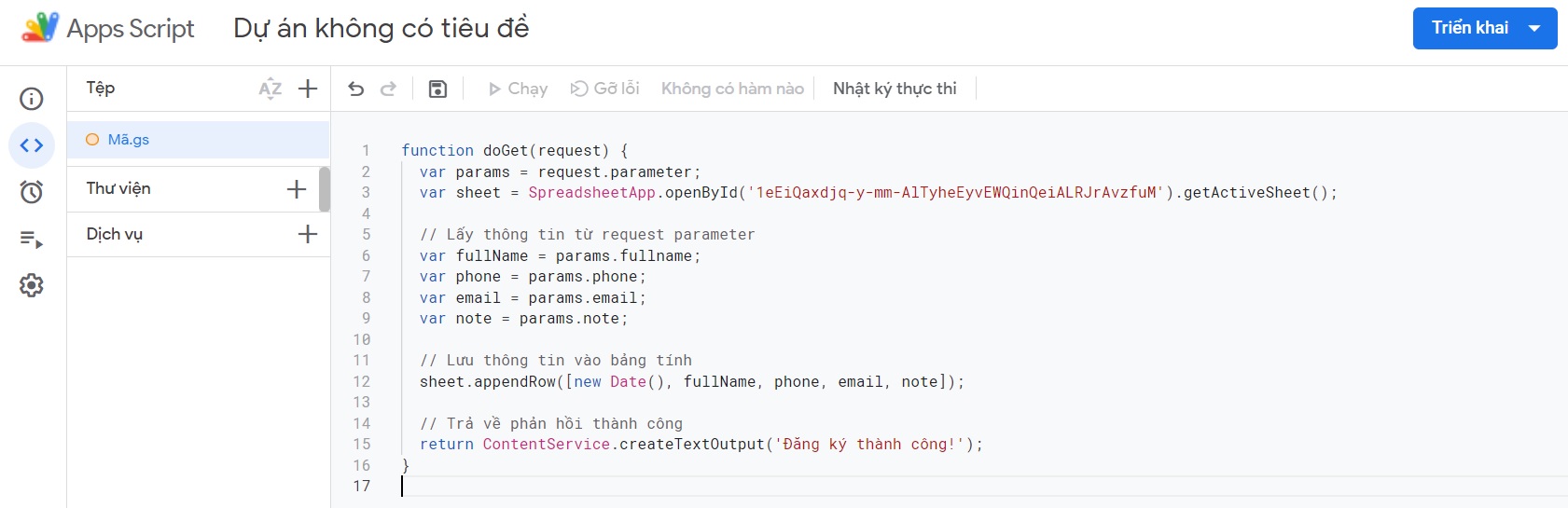
Bước 5: Tạo mã Google Apps Script nhận thông tin đăng ký và lưu vào trang tính vừa tạo
5.1 – Tạo Apps Script xử lý thông tin đăng ký
Truy cập https://script.google.com/home/ và tạo một dự án mới.
Hoặc từ trang tính DangKyChatGPT chọn menu Tiện ích mở rộng > Apps Script
Copy ID của trang tính trên đường link mở trang tính: https://docs.google.com/spreadsheets/d/1eEiQaxdjq-y-mm-AlTyheEyvEWQinQeiALRJrAvzfuM/edit#gid=0
Ta có ID: 1eEiQaxdjq-y-mm-AlTyheEyvEWQinQeiALRJrAvzfuM
5.2 – Yêu cầu chatgpt viết code xử lý thông tin đăng ký
Lời nhắc: “viết đoạn mã google apps script nhận thông tin đăng ký từ file process_register.php thông qua phương thức doGet và lưu vào file google sheets có id là ‘1eEiQaxdjq-y-mm-AlTyheEyvEWQinQeiALRJrAvzfuM'”
ChatGPT: Đoạn mã Google Apps Script sau đây sẽ nhận thông tin đăng ký từ trang xử lý PHP (process_register.php) thông qua phương thức doGet() và lưu thông tin đăng ký vào một bảng tính Google.
function doGet(request) {
var params = request.parameter;
var sheet = SpreadsheetApp.openById('1eEiQaxdjq-y-mm-AlTyheEyvEWQinQeiALRJrAvzfuM').getActiveSheet();
// Lấy thông tin từ request parameter
var fullName = params.fullname;
var phone = params.phone;
var email = params.email;
var note = params.note;
// Lưu thông tin vào bảng tính
sheet.appendRow([fullName, phone, email, note, new Date()]);
// Trả về phản hồi thành công
return ContentService.createTextOutput('Đăng ký thành công!');
}
Trong đoạn mã này, chúng ta truy cập bảng tính Google bằng ID của nó và lấy các thông tin đăng ký từ request parameter. Sau đó, chúng ta sử dụng phương thức appendRow() để thêm thông tin đăng ký vào bảng tính. Cuối cùng, chúng ta trả về một phản hồi thành công bằng cách sử dụng ContentService.createTextOutput().
Copy đoạn code mà chatgpt đưa ra vào Apps Script đã tạo, chuyển cột thời gian lên đầu tiên.

5.3 – Xuất bản Apps Script như một ứng dụng web
Để Apps Script đóng vai trò như một cổng chờ nhận thông tin đăng ký, ta cần xuất bản nó dưới dạng một ứng dụng web.
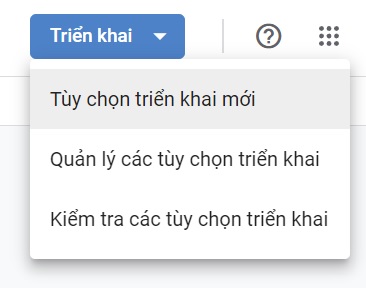
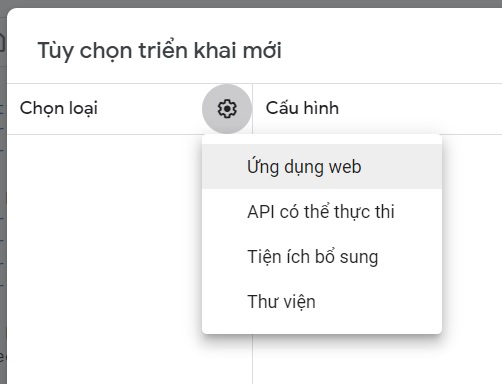
Bấm nút Triển khai > Tùy chọn triển khai mới

Chọn loại là Ứng dụng web

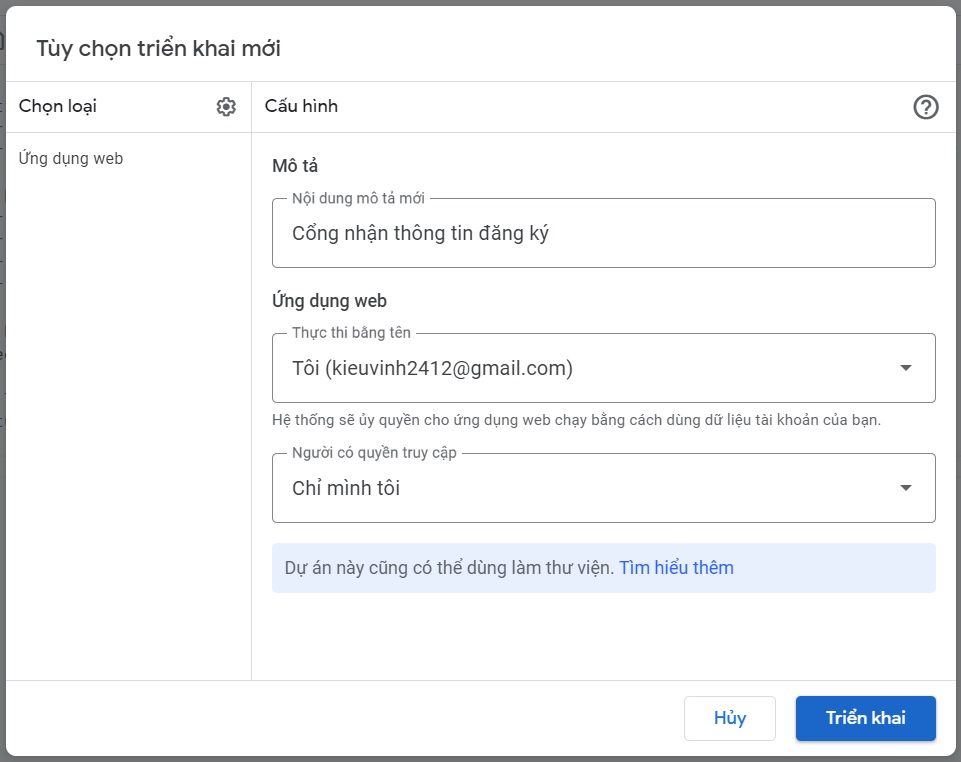
Nhập thông tin cấu hình và bấm nút triển khai

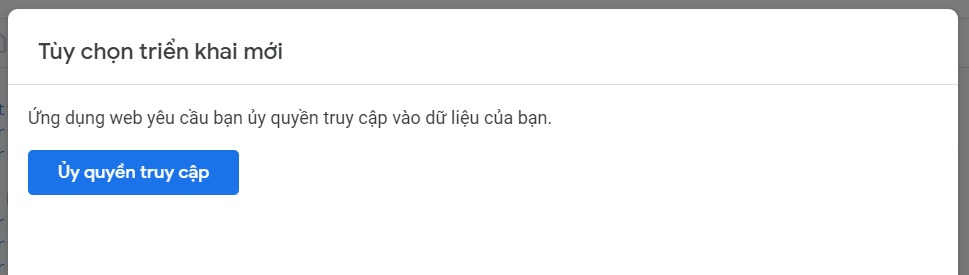
Cửa sổ tiếp theo bấm nút Ủy quyền truy cập

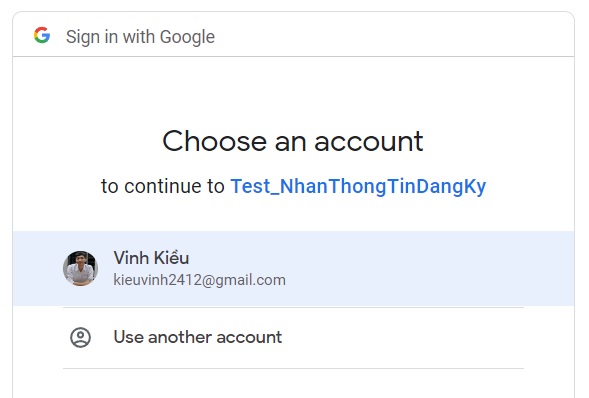
Chọn tài khoản google

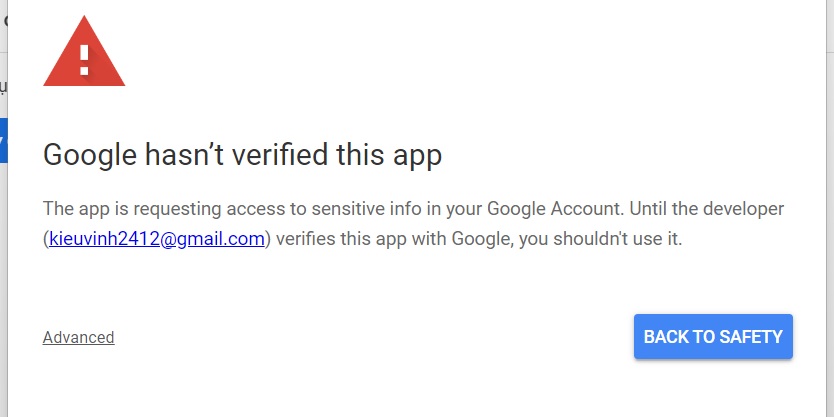
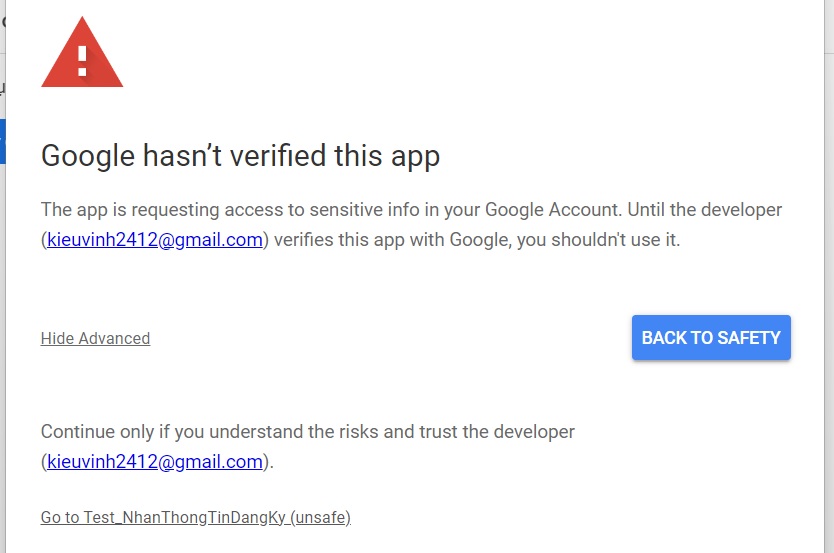
Trong màn hình cảnh báo hiện ra chọn Advanced

Tiếp theo bấm Go to Tên ứng dụng

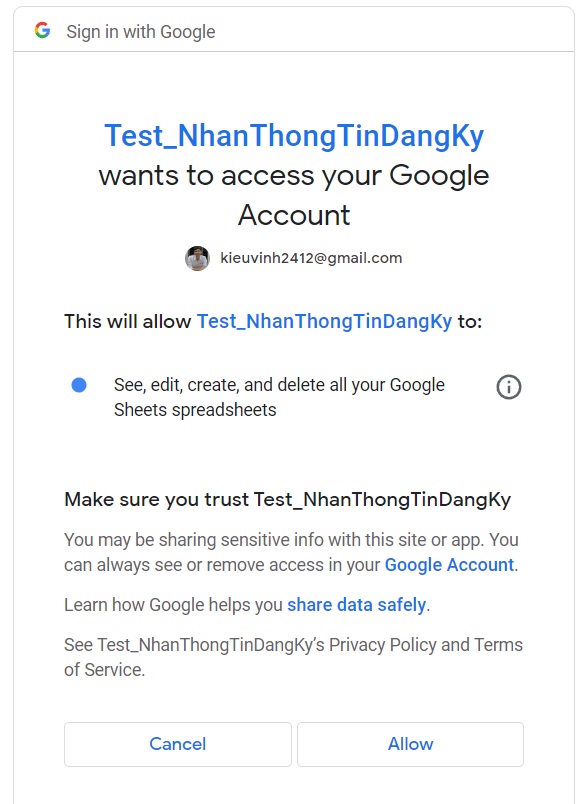
Cấp quyền truy cập, bấm Allow

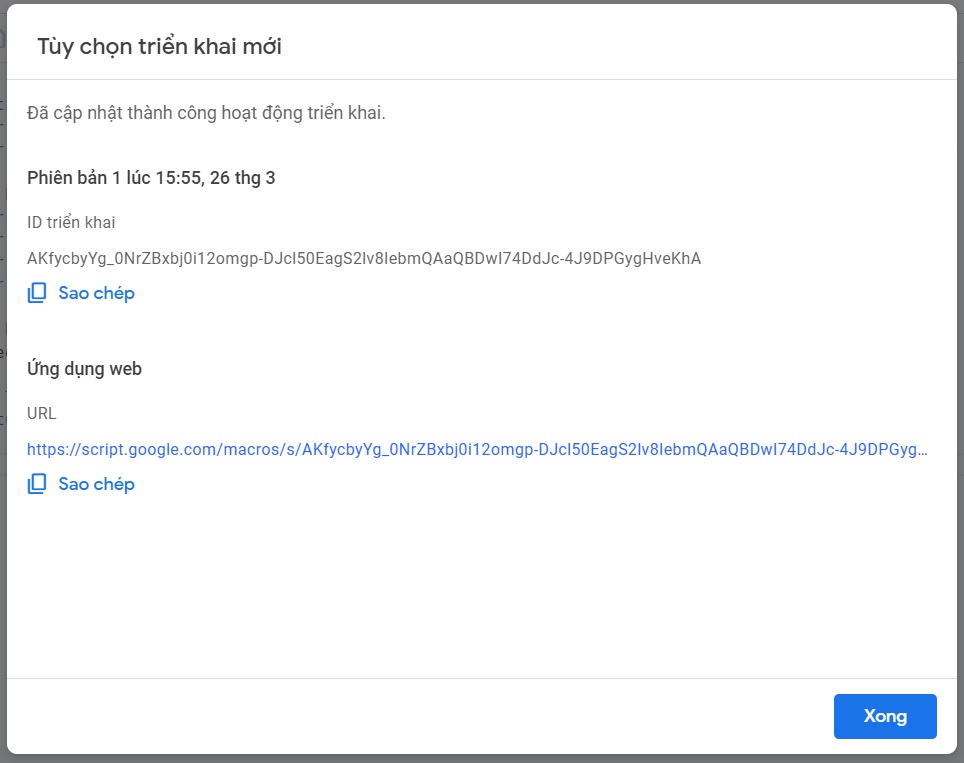
Hoàn thành việc cấp quyền, bạn sẽ nhận được đường link của ứng dụng web. Đường link này dùng để nhận thông tin đăng ký. Bất cứ khi nào có thông tin gửi tới thì phương thức doGet() sẽ được chạy. Và nó sẽ lưu thông tin đăng ký vào trang tính.

Ta có đường link ứng dụng web: “https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec”
5.4 – Kiểm tra hoạt động của ứng dụng web
Ta đã có đường link của ứng dụng web. Bây giờ hay thêm các biến vào đường link và thử xem ứng dụng web có hoạt động hay không.
Thêm biến vào đường link:
https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec?fullname=Kiều Vinh&phone=0988123456&email=youremail@gmail.com¬e=Test
Mở đường link đã thêm biến trên trình duyệt web, ta nhận được kết quả: “Đăng ký thành công!”
Và thông tin cũng được lưu lại trong trang tính

Như vậy là ứng dụng web đã hoạt động.
Bước 6: Gửi thông tin đăng ký tới Ứng dụng web đã tạo ở bước 5
Lời nhắc: “trong file process_register.php hãy gửi thông tin đăng ký tới ứng dụng web có liên kết là ‘https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec’ thông qua curl để thực thi phương thức doGet”
ChatGPT: Để gửi thông tin đăng ký tới ứng dụng web có liên kết là ‘https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec‘ thông qua curl và thực thi phương thức doGet, chúng ta có thể sử dụng đoạn mã PHP sau đây trong file process_register.php:
// Dữ liệu đăng ký
$data = array(
'fullname' => $_POST['fullname'],
'phone' => $_POST['phone'],
'email' => $_POST['email'],
'note' => $_POST['note']
);
// Tạo một request tới ứng dụng web
$ch = curl_init('https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
// Thực thi request
$response = curl_exec($ch);
// Đóng kết nối
curl_close($ch);
// In phản hồi
echo $response;
Trong đoạn mã này, chúng ta tạo một mảng $data chứa thông tin đăng ký từ form, sau đó sử dụng hàm curl_init() để khởi tạo một request tới ứng dụng web. Chúng ta cấu hình request bằng cách sử dụng curl_setopt() để thiết lập các tùy chọn cần thiết, bao gồm:
CURLOPT_RETURNTRANSFER: Thiết lập để curl trả về phản hồi từ request thay vì in ra màn hình.CURLOPT_CUSTOMREQUEST: Thiết lập để curl sử dụng phương thức GET.CURLOPT_POSTFIELDS: Thiết lập để curl gửi dữ liệu đăng ký thông qua phương thức GET.
Sau đó, chúng ta sử dụng hàm curl_exec() để thực thi request và lưu phản hồi vào biến $response. Cuối cùng, chúng ta in ra phản hồi bằng cách sử dụng lệnh echo.
Bước 7: Chuyển tới trang cảm ơn
Lời nhắc: “nếu kết quả trả về là ‘Đăng ký thành công!’ thì hãy chuyển tới trang register_success.php”
ChatGPT: Để chuyển hướng tới trang register_success.php khi kết quả trả về từ ứng dụng web là “Đăng ký thành công!”, chúng ta có thể sử dụng câu lệnh header() trong file process_register.php. Đoạn mã PHP sẽ như sau:
// Dữ liệu đăng ký
$data = array(
'fullname' => $_POST['fullname'],
'phone' => $_POST['phone'],
'email' => $_POST['email'],
'note' => $_POST['note']
);
// Tạo một request tới ứng dụng web
$ch = curl_init('https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
// Thực thi request
$response = curl_exec($ch);
// Đóng kết nối
curl_close($ch);
// Kiểm tra kết quả trả về từ ứng dụng web
if ($response == 'Đăng ký thành công!') {
// Nếu kết quả trả về là 'Đăng ký thành công!', chuyển hướng tới trang register_success.php
header('Location: register_success.php');
exit;
} else {
// Nếu kết quả trả về không phải là 'Đăng ký thành công!', hiển thị thông báo lỗi
echo 'Đăng ký không thành công. Vui lòng thử lại!';
}
Trong đoạn mã này, chúng ta kiểm tra kết quả trả về từ ứng dụng web bằng cách so sánh biến $response với chuỗi 'Đăng ký thành công!'. Nếu kết quả trả về là 'Đăng ký thành công!', chúng ta sử dụng hàm header() để chuyển hướng tới trang register_success.php bằng cách thiết lập header Location. Lưu ý rằng, chúng ta phải sử dụng lệnh exit() để đảm bảo rằng không có mã PHP nào được thực thi sau khi chuyển hướng. Nếu kết quả trả về không phải là 'Đăng ký thành công!', chúng ta hiển thị thông báo lỗi bằng cách sử dụng lệnh echo.
Bước 8: Chạy thử và hoàn thành
Khi chạy thử tôi thấy thông tin đăng ký không được lưu vào trang tính nếu thông tin đăng ký không được gắn vào đường link của ứng dụng web. Tôi đã yêu cầu chatgpt sửa lại.
Lời nhắc: “ứng dụng web có đường link là ‘https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec’ hãy thêm các biến thông tin đăng ký vào đường link”
ChatGPT: Để thêm các biến thông tin đăng ký vào đường link của ứng dụng web, chúng ta cần sử dụng phương thức GET thay vì POST khi gửi dữ liệu từ file process_register.php đến ứng dụng web. Để làm điều này, chúng ta chỉ cần thay đổi phương thức CURLOPT_CUSTOMREQUEST thành 'GET' và sử dụng hàm http_build_query() để tạo chuỗi query string từ mảng $data. Đoạn mã PHP sẽ như sau:
// Dữ liệu đăng ký
$data = array(
'fullname' => $_POST['fullname'],
'phone' => $_POST['phone'],
'email' => $_POST['email'],
'note' => $_POST['note']
);
// Tạo một chuỗi query string từ mảng $data
$query_string = http_build_query($data);
// Tạo đường link đầy đủ với chuỗi query string
$url = 'https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec?' . $query_string;
// Tạo một request tới ứng dụng web
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
// Thực thi request
$response = curl_exec($ch);
// Đóng kết nối
curl_close($ch);
Trong đoạn mã này, chúng ta sử dụng hàm http_build_query() để tạo chuỗi query string từ mảng $data. Sau đó, chúng ta kết hợp chuỗi query string này với đường link của ứng dụng web để tạo đường link đầy đủ trong biến $url. Cuối cùng, chúng ta sử dụng đường link này trong request CURL để gửi thông tin đăng ký tới ứng dụng web.
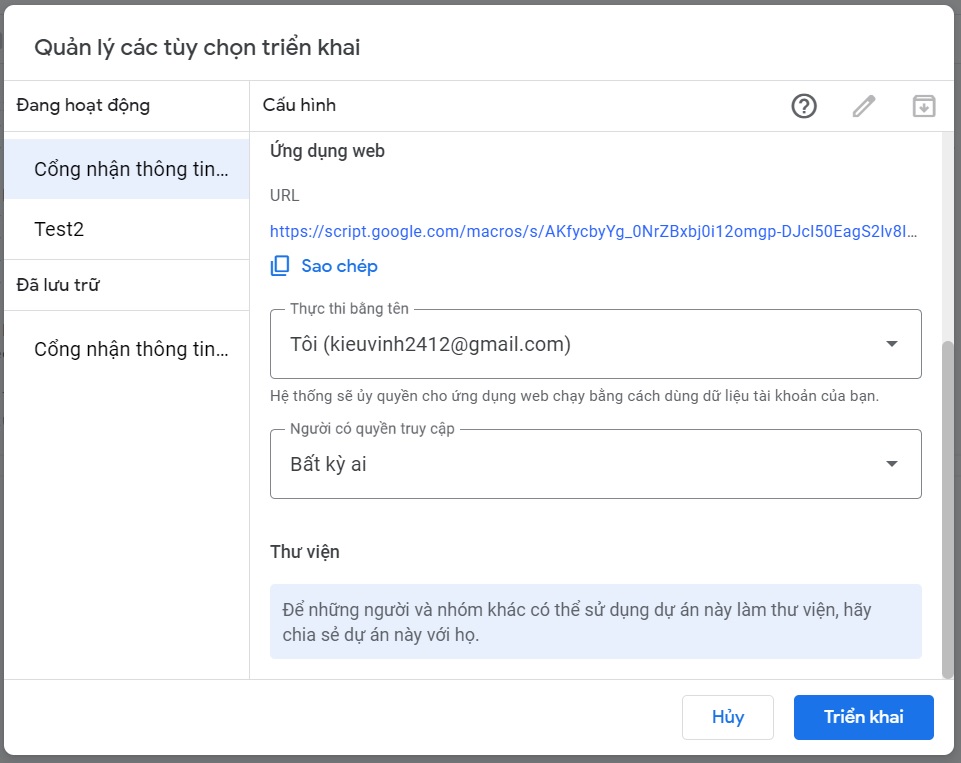
Ngoài ra trong cấu hình tùy chọn triển khai chúng ta cũng cần sửa lại mục người có quyền truy cập là bất kỳ ai.
Bấm vào nút Triển khai > Quản lý các tùy chọn triển khai để sửa lại.

Bây giờ chúng ta đã có các file hoàn chỉnh:
Form đăng ký:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Đăng ký</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
.container {
width: 480px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
input[type=text], input[type=email], input[type=tel], textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-bottom: 16px;
font-size: 16px;
}
input[type=submit] {
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
padding: 12px 20px;
font-size: 16px;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>Đăng ký</h2>
<form action="process_register.php" method="post">
<label for="fullname">Họ tên</label>
<input type="text" id="fullname" name="fullname" required>
<label for="phone">Số điện thoại</label>
<input type="tel" id="phone" name="phone" required>
<label for="email">Email</label>
<input type="email" id="email" name="email" required>
<label for="note">Ghi chú</label>
<textarea id="note" name="note"></textarea>
<input type="submit" value="Đăng ký">
</form>
</div>
</body>
</html>
Trang php chuyển thông tin đăng ký tới Google Apps Script process_register.php
<?php
// Dữ liệu đăng ký
$data = array(
'fullname' => $_POST['fullname'],
'phone' => $_POST['phone'],
'email' => $_POST['email'],
'note' => $_POST['note']
);
// Tạo một chuỗi query string từ mảng $data
$query_string = http_build_query($data);
// Tạo đường link đầy đủ với chuỗi query string
$url = 'https://script.google.com/macros/s/AKfycbyYg_0NrZBxbj0i12omgp-DJcl50EagS2lv8IebmQAaQBDwI74DdJc-4J9DPGygHveKhA/exec?' . $query_string;
// Tạo một request tới ứng dụng web
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
// Thực thi request
$response = curl_exec($ch);
// Đóng kết nối
curl_close($ch);
// Kiểm tra kết quả trả về từ ứng dụng web
if ($response) {
// chuyển hướng tới trang register_success.php
header('Location: register_success.php');
exit;
} else {
// hiển thị thông báo lỗi
echo 'Đăng ký không thành công. Vui lòng thử lại!';
}
Trang cảm ơn
<!DOCTYPE html>
<html>
<head>
<title>Đăng ký thành công</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f5f5f5;
text-align: center;
}
h1 {
margin-top: 0;
}
table {
margin: 0 auto;
border-collapse: collapse;
background-color: white;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
td, th {
padding: 10px;
border: 1px solid #ccc;
}
th {
background-color: #f5f5f5;
font-weight: normal;
}
</style>
</head>
<body>
<h1>Đăng ký thành công!</h1>
<p>Cảm ơn bạn đã đăng ký! Dưới đây là thông tin bạn đã cung cấp:</p>
</body>
</html>
Nếu bạn cần hỗ trợ, hãy để lại bình luận ở dưới bài viết nhé.

A lên các bài về tối ưu công việc hằng ngày cho mn không biết tới lập trình cũng có thể làm đc đi ạ.
E có một nỗi đau là muốn lấy dữ liệu từ google trang tính ra google calendar bằng script mà kiếm mãi k có bài nào